Quảng Cáo truyền miệng rất quan trọng đối với mọi doanh nghiệp, vì mỗi khách hàng hài lòng có thể hướng hàng chục khách hàng mới theo cách của bạn. Và đó là một trong những hình thức quảng cáo đáng tin cậy nhất bởi vì một người đặt danh tiếng của họ lên hàng đầu mỗi khi họ đưa ra đề xuất và người đó chẳng được gì ngoài sự đánh giá cao của những người đang lắng nghe.
Bạn đang làm gì để đảm bảo rằng các đại sứ tiềm năng của bạn cảm thấy đủ tin tưởng vào doanh nghiệp của bạn để giới thiệu?

19 Cách xây dựng một chiến lược quảng cáo truyền miệng thực sự hiệu quả:
1 Cung cấp các sản phẩm và dịch vụ hàng đầu
Khách hàng sẽ chỉ tán thưởng đức tính của bạn nếu họ hài lòng với những gì họ đã mua. Những gì bạn bán và cách bạn bán nó. Phải đáp ứng hoặc vượt quá những gì khách hàng mong đợi dựa trên quảng cáo, chiêu hàng bán hàng và các tiêu chuẩn ngành của bạn. Hãy nhớ rằng, Quảng cáo truyền miệng hoạt động theo hai cách. Nếu khách hàng không hài lòng với công ty của bạn. Họ sẽ phàn nàn lớn tiếng và công khai về trải nghiệm tồi tệ của họ.
2 Cung cấp dịch vụ khách hàng tuyệt vời
Bí quyết ở đây: hãy đối xử với khách hàng và khách hàng tiềm năng của bạn theo cách bạn muốn được đối xử với chính mình.
Một vài điều cơ bản: Hãy mỉm cười với khách hàng khi bạn nói chuyện với họ. Lịch sự đi. Trả lời câu hỏi của họ. Đừng để họ chờ đợi một cách không cần thiết. Bất cứ khi nào có thể, hãy có một người thực sự trả lời điện thoại.
Nếu bạn phải gửi người gọi đến hộp thư thoại, hãy có thông báo gì đó trong hộp thư thoại để họ biết bạn sẽ trả lời cuộc gọi của họ trong bao lâu. Sau đó, trả lại cuộc gọi của họ trong khung thời gian đã nêu. Nếu bạn cung cấp một dịch vụ, hãy hoàn thành dự án của khách hàng đúng thời hạn và trong phạm vi ngân sách của họ. Thông báo cho họ về những thay đổi, sự chậm trễ hoặc thông tin khác mà họ muốn biết.
3 Thân thiện
Nếu bạn có những khách hàng thường xuyên đến cửa hàng hoặc nhà hàng của mình. Hãy dành một phút để mỉm cười và nói “Xin chào” và hỏi xem hôm nay họ thế nào. Nếu bạn biết tên của khách hàng, hãy gọi họ bằng tên. Những người bạn thân thiện và vài giây trò chuyện nhỏ khiến hầu hết mọi người cảm thấy được chào đón. Giống như đang giao dịch với một người bạn. Nếu bạn có khách hàng gọi cho bạn, hãy làm điều tương tự, nếu có thể.
4 Trả lời các câu hỏi mà khách hàng với bằng chứng thực
Trả lời các câu hỏi mà khách hàng tiềm năng có bằng sự thật chứ không phải biệt ngữ. Nếu bạn bán thứ gì đó mang tính kỹ thuật, đừng nói chuyện với khách hàng. Hoặc tỏ ra khó chịu nếu họ không hiểu bạn đang nói gì. Diễn đạt lại câu trả lời của bạn để khách hàng hiểu nó. Nếu có một số tin tức ngành hoặc thông tin sản phẩm hữu ích cho khách hàng, hãy chuyển cho họ.
5 Cảm ơn khách hàng của bạn cho doanh nghiệp của họ
Mọi người đều thích được đánh giá cao, và khách hàng cũng không ngoại lệ. Mặc dù bạn có thể có các từ được in trên biên nhận hoặc có trong email xác nhận bán hàng. Hoặc bạn hoặc nhân viên của bạn có thể đích thân nói “Cảm ơn”. Nhưng việc làm như gửi thiệp cảm ơn viết tay cho khách hàng mới hoặc khách hàng cũ. Sẽ khiến bạn ngoài tư cách là một doanh nghiệp quan tâm đến khách hàng của họ và đáng được giới thiệu.
6 Gọi lại ngay sau khi bạn đã bán hàng như trước đây
Nếu có sự chậm trễ trong việc phân phối sản phẩm hoặc dịch vụ. Hãy cho khách hàng biết về sự chậm trễ ngay khi bạn biết về điều đó. Cho họ biết lý do tại sao lại có sự chậm trễ đó và họ có những lựa chọn nào.
7 Luôn xin lỗi trước
Nếu một khách hàng gọi điện với khiếu nại về sản phẩm hoặc dịch vụ của bạn. Đừng tranh luận với họ hoặc chỉ tay. Xin lỗi (ngay cả khi bạn nghĩ rằng khách hàng có thể sai) và giải quyết vấn đề của họ hoặc đề nghị hoàn lại tiền. Bằng cách xử lý các vấn đề một cách nhanh chóng và hiệu quả. Thì bạn và nhân viên của mình có thể biến những khách hàng tức giận thành những người hâm mộ và ủng hộ.
Hãy chắc chắn rằng bạn và nhân viên của bạn luôn lịch sự cho dù khách hàng có thể thô lỗ hoặc tức giận đến mức nào. Không bao giờ cao giọng, mỉa mai hoặc nói một cách hạ thấp khách hàng.
8 Giữ liên lạc với khách hàng và khách hàng tiềm năng qua email
Sử dụng email để liên lạc thường xuyên với khách hàng và khách hàng tiềm năng đã yêu cầu có mặt trong danh sách gửi thư của bạn sẽ giúp họ nhớ đến bạn và mang lại công việc kinh doanh lặp lại. Nếu bạn thường xuyên cung cấp thông tin thú vị, phiếu giảm giá hoặc các tài liệu khác mà khách hàng muốn, họ sẽ khoe khoang với bạn bè có cùng sở thích về những lợi ích mà họ thu được.
9 Xây dựng các thỏa thuận tiếp thị với một vài doanh nghiệp được lựa chọn cẩn thận
Các đối tác tiếp thị lý tưởng là các doanh nghiệp nhắm mục tiêu đến cùng một thị trường, nhưng bán các loại sản phẩm hoặc dịch vụ khác với bạn. Các thỏa thuận tiếp thị có thể đơn giản hoặc phức tạp tùy theo ý thích của mỗi công ty. Ở cấp độ đơn giản nhất, hai doanh nghiệp (ví dụ: dịch vụ xe limousine và nhiếp ảnh gia đám cưới) đồng ý phân phát tờ rơi, tài liệu quảng cáo hoặc phiếu giảm giá cho nhau.
Trong các thỏa thuận phức tạp hơn, mỗi công ty có thể bán sản phẩm của nhau hoặc đóng góp nội dung cho các trang web của nhau. Bất kể chúng được cấu trúc như thế nào, các thỏa thuận tiếp thị lại có thể là một công cụ tiếp thị có giá trị. Về chi phí duy nhất của bạn sẽ là chi phí của bất kỳ tài liệu quảng cáo, biểu mẫu đặt hàng hoặc các tài liệu khác mà bạn yêu cầu các đối tác tiếp thị phân phối.
10 Hiển thị cá nhân với thị trường của bạn
Tham gia các nhóm mạng và nhóm ngành mà khách hàng của bạn tham gia và là người tham dự thường xuyên tại các cuộc họp và sự kiện. Nói chuyện với mọi người tại các cuộc họp để tìm hiểu xem họ làm gì và điều gì quan trọng đối với họ cũng như những thách thức mà họ phải đối mặt. Khi bạn có thể, hãy cho họ lời khuyên hoặc chỉ cho họ những nguồn lực mà họ cần, mặc dù nó không liên quan gì đến công việc kinh doanh của bạn. Mục tiêu của bạn là được coi như một người bạn và người giải quyết vấn đề – không chỉ là một nhân viên bán hàng.
11 Tích cực trên các phương tiện truyền thông xã hội
Thiết lập các trang Facebook và LinkedIn cho doanh nghiệp của bạn. Hãy xem xét cả Pinterest và SlideShare. Chọn các kênh truyền thông xã hội có nhiều khả năng tiếp cận khách hàng mục tiêu của bạn nhất. Sau đó, khuyến khích khách hàng của bạn thích họ, theo dõi họ và chia sẻ những gì bạn đăng trên họ. Chạy các cuộc thi và khuyến mãi đặc biệt để khuyến khích chia sẻ.
Một phương tiện truyền thông xã hội “chia sẻ” truyền miệng về công ty của bạn cho tất cả những người theo dõi và thích những khách hàng chia sẻ thông tin của bạn. Cũng thử nghiệm các quảng cáo trả phí hoặc các tùy chọn đăng bài quảng cáo trên Facebook.
Thêm các nút chia sẻ xã hội vào trang web và tin nhắn email của bạn. Bạn càng giúp khách hàng và khách hàng tiềm năng dễ dàng chia sẻ thông tin và chương trình khuyến mãi của bạn, thì khả năng họ sẽ làm như vậy càng cao.
Đề nghị trở thành diễn giả hoặc tổ chức hội thảo tại các hội nghị, cuộc họp ngành và thư viện. Hãy chắc chắn rằng bài nói của bạn cung cấp nhiều nội dung hữu ích. Cung cấp thông tin hữu ích, thực tế và các mẹo giải quyết vấn đề về các vấn đề phổ biến cho khán giả. Sẽ giúp bạn trở thành một chuyên gia, người đi đầu để giải quyết các vấn đề bạn đã nói.
12 Đưa lời khen của khách hàng lên website của bạn
Khi mọi người khen ngợi bạn, hãy hỏi xem bạn có thể sử dụng nhận xét của họ trên trang web và / hoặc tài liệu quảng cáo của bạn hay không. Các nhận xét là lời chứng thực mà bạn có thể sử dụng để giúp khách hàng tiềm năng “nghe thấy” những điều tốt đẹp về công ty của bạn.
13 Công khai mọi thông tin công khai mà bạn nhận được
Nếu một phóng viên trích dẫn bạn, bạn giành được giải thưởng, bạn là khách mời trong một chương trình trò chuyện. Hãy cho người khác biết về điều đó. Bạn có thể đăng các clip báo trên bảng thông báo của cửa hàng, liên kết đến chúng từ trang web của bạn và đề cập đến thành tích trong một bản tin. Biết người khác đang nói về bạn sẽ giúp khách hàng của bạn có thêm động lực để nói với bạn bè của họ về bạn.
14 Hãy tham gia vào cộng đồng của bạn
Cho dù đó là tài trợ cho một đội bóng nhỏ hay một sự kiện tổ chức, sự tham gia của bạn sẽ giúp bạn và tên doanh nghiệp của bạn được ghi nhớ.
15 Quảng cáo những gì làm cho doanh nghiệp của bạn trở nên đặc biệt
Sản phẩm của bạn có nguồn gốc địa phương không? Doanh nghiệp của bạn đã ở cùng một địa điểm trong nhiều năm chưa? Bạn là doanh nghiệp do phụ nữ làm chủ, sở hữu thiểu số hay do cựu chiến binh làm chủ? Nếu bạn quảng bá những gì làm cho doanh nghiệp của bạn trở nên đặc biệt. Bạn sẽ cung cấp cho mọi người một lý do khác để giới thiệu bạn với những khách hàng tiềm năng.
16 Làm cho tên doanh nghiệp và số điện thoại của bạn dễ tìm
Hãy sơn chữ to trên xe mà bạn sử dụng để phục vụ người tiêu dùng hoặc doanh nghiệp. Để bất kỳ ai có thể nhìn thấy xe của bạn đều biết cách liên hệ với bạn. Để lại một vài tấm danh thiếp cho khách hàng. Để họ có thể phát khi hàng xóm hỏi họ có hài lòng với công việc bạn đã làm hay không … và cách liên lạc với bạn. Hiển thị số điện thoại doanh nghiệp của bạn trên mọi trang trên trang web của bạn.
17 Rèn luyện kỹ năng kết nối mạng của bạn
Tham gia và trở nên tích cực trong các nhóm kinh doanh, cộng đồng hoặc ngành địa phương. Giúp thu hút khách hàng mục tiêu của bạn. Giành được sự tôn trọng (và kinh doanh) bằng cách giúp những người khác trong nhóm đạt được mục tiêu của họ.
18 Giới thiệu doanh nghiệp đến các doanh nghiệp không cạnh tranh.
Khi bạn giới thiệu khách hàng, bệnh nhân hoặc khách hàng cho những người khác. Những doanh nghiệp đó có nhiều khả năng giới thiệu doanh nghiệp với bạn hơn.
19 Cảm ơn những người đã giới thiệu doanh nghiệp cho bạn
Bạn cảm ơn họ như thế nào sẽ phụ thuộc vào bản chất công việc kinh doanh của bạn. Lời cảm ơn có thể ở dạng thiệp cảm ơn viết tay, phiếu giảm giá, phần thưởng tiền mặt. Hoặc bất cứ điều gì thiết thực, được mong đợi và phù hợp với đạo đức đối với ngành kinh doanh của bạn. Cảm ơn những người đã giúp đỡ bạn sẽ khiến họ cảm thấy nỗ lực của họ được đánh giá cao. Điều này sẽ khiến họ vui mừng khi giới thiệu bạn với nhiều người hơn.



























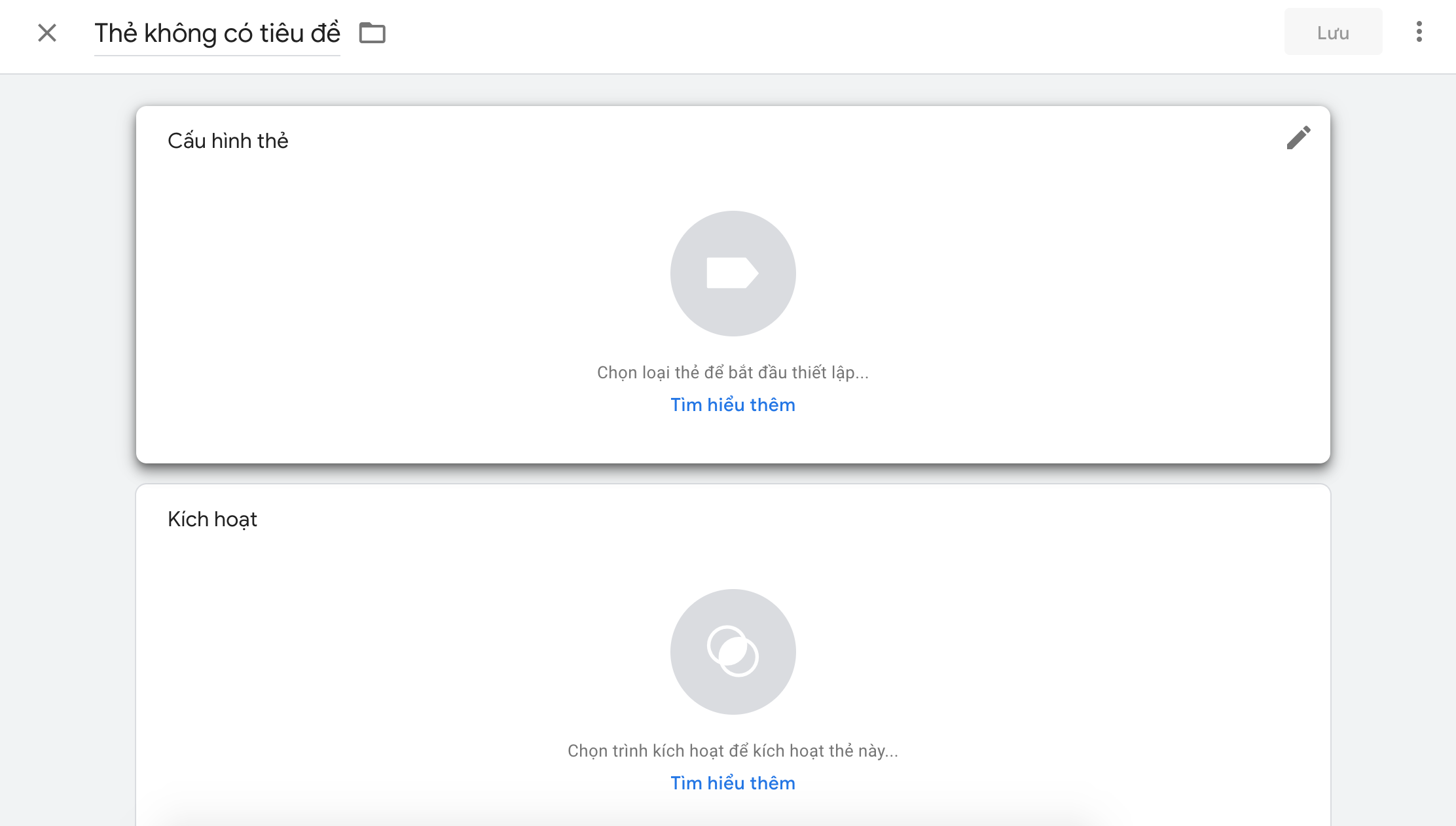
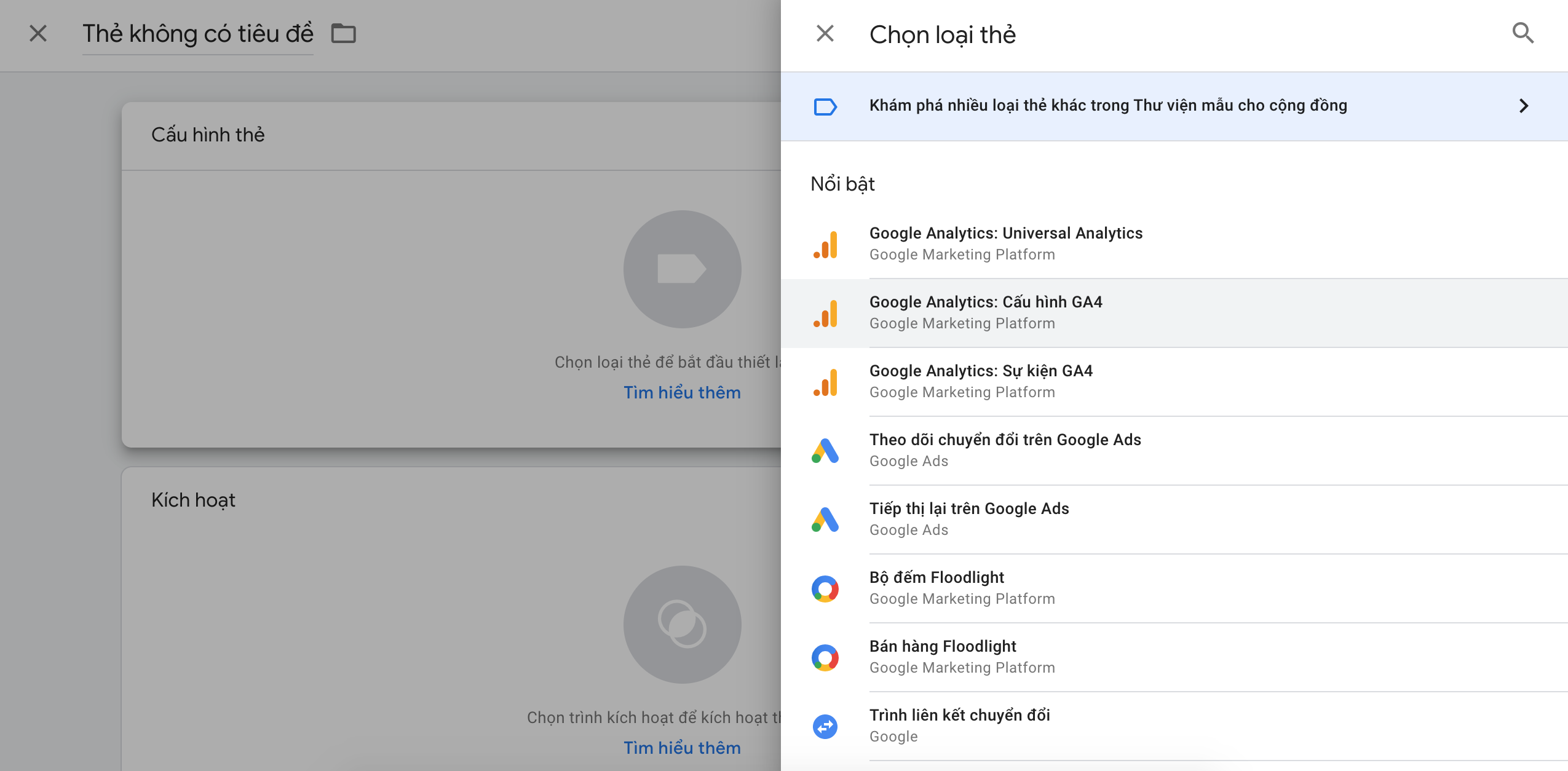
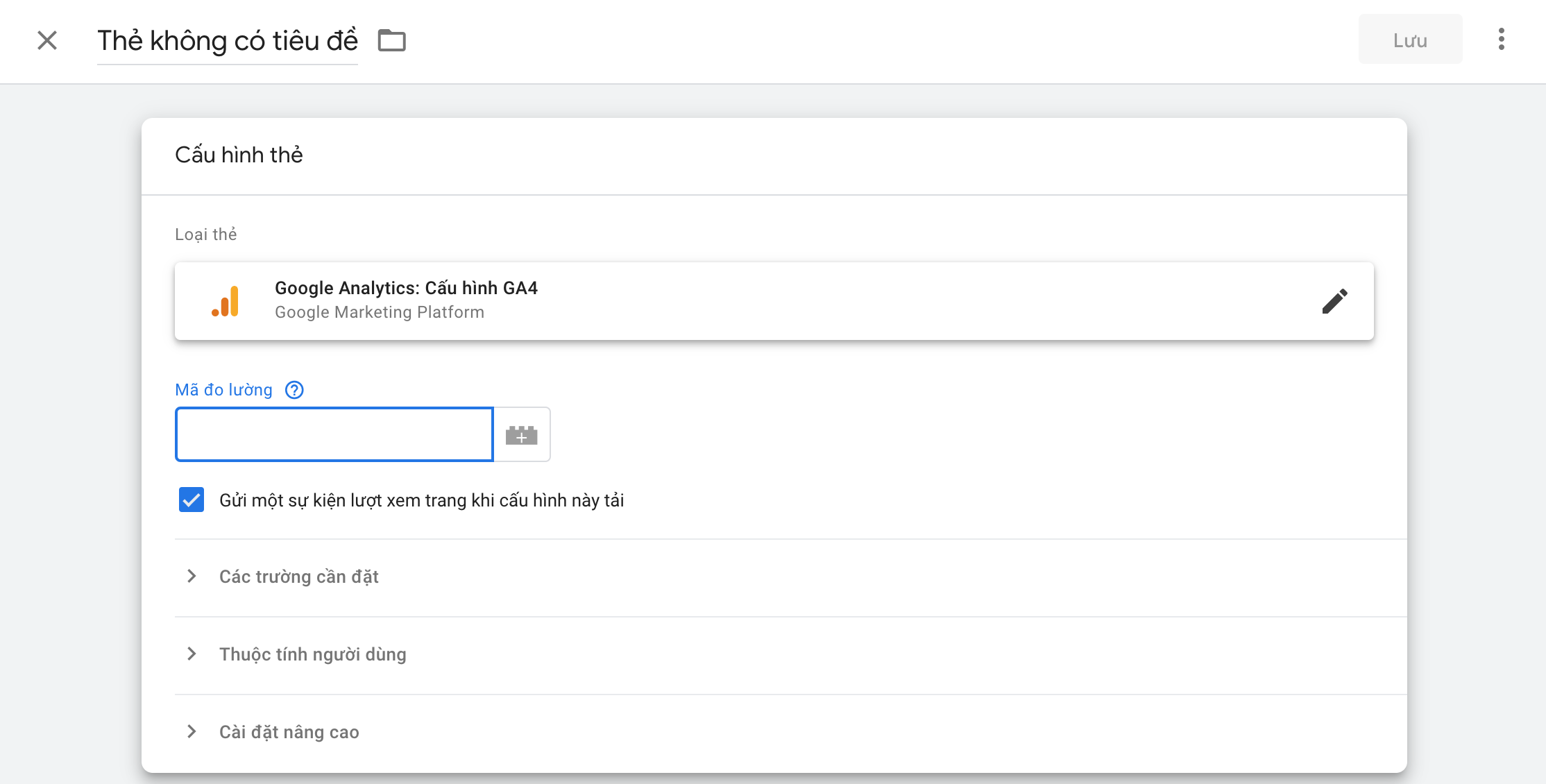
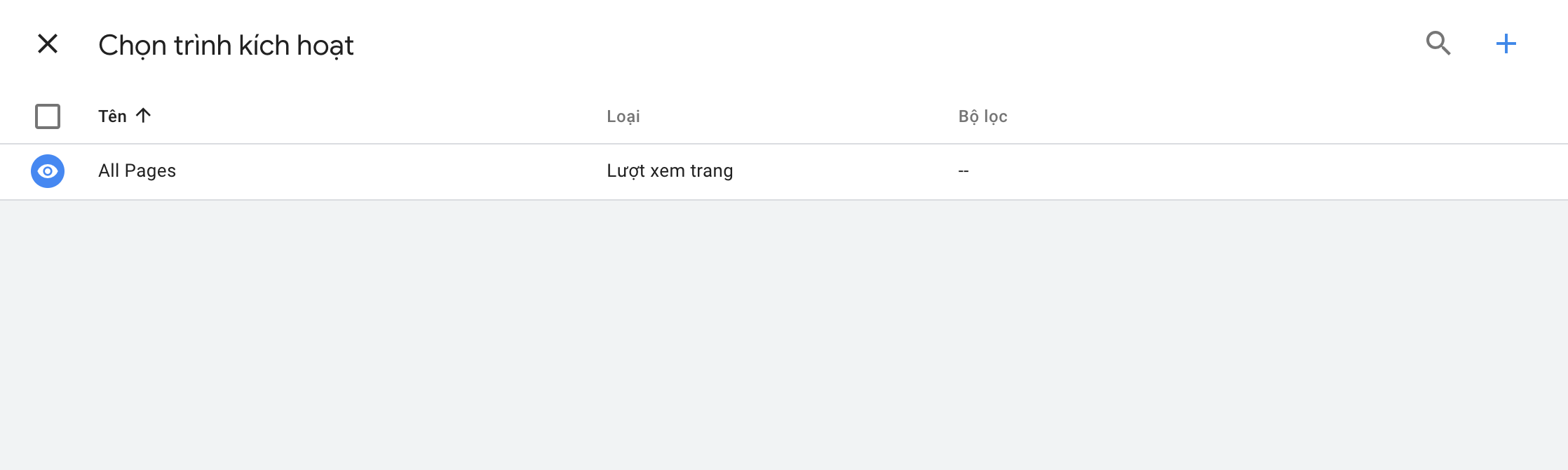
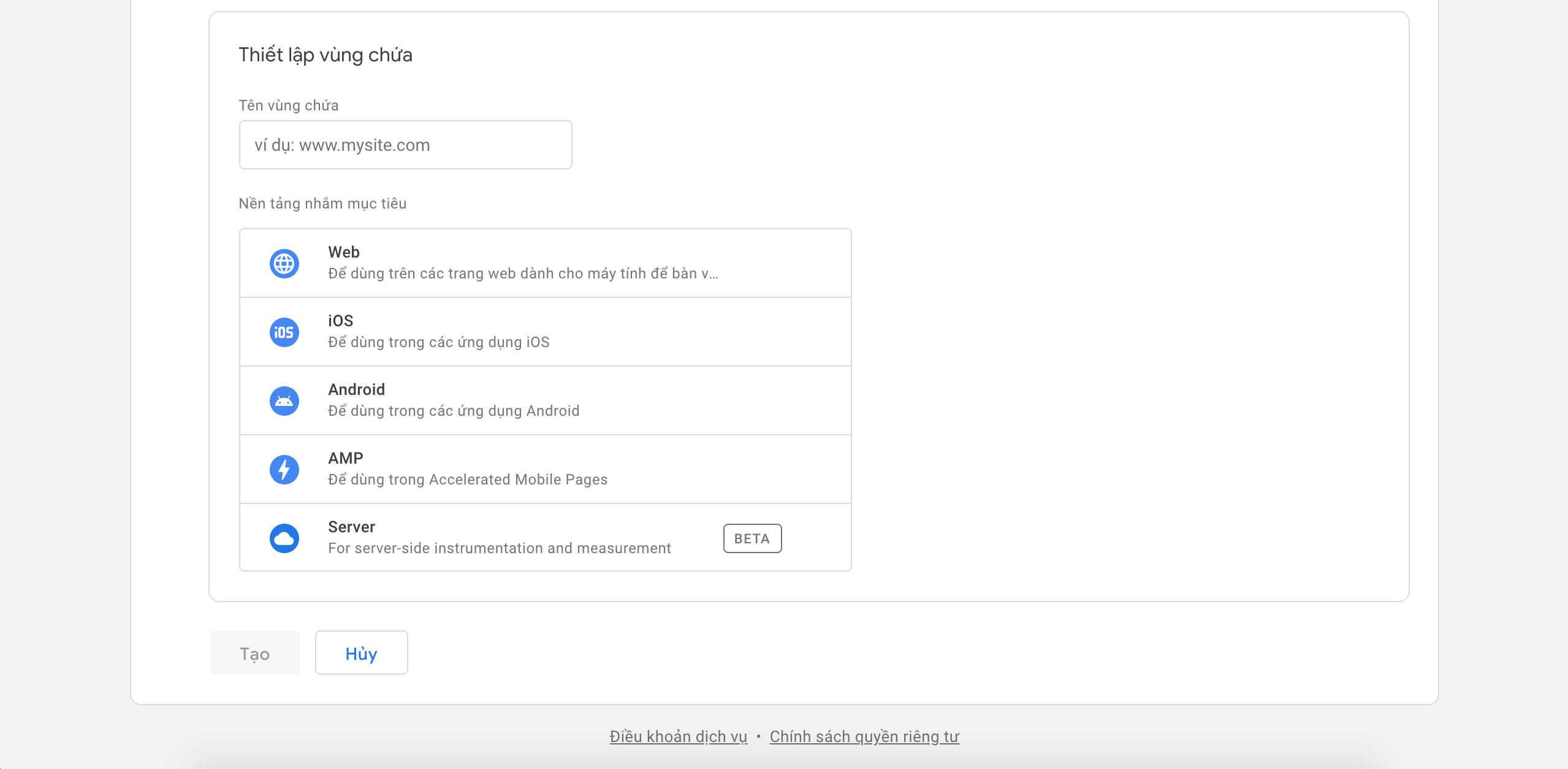
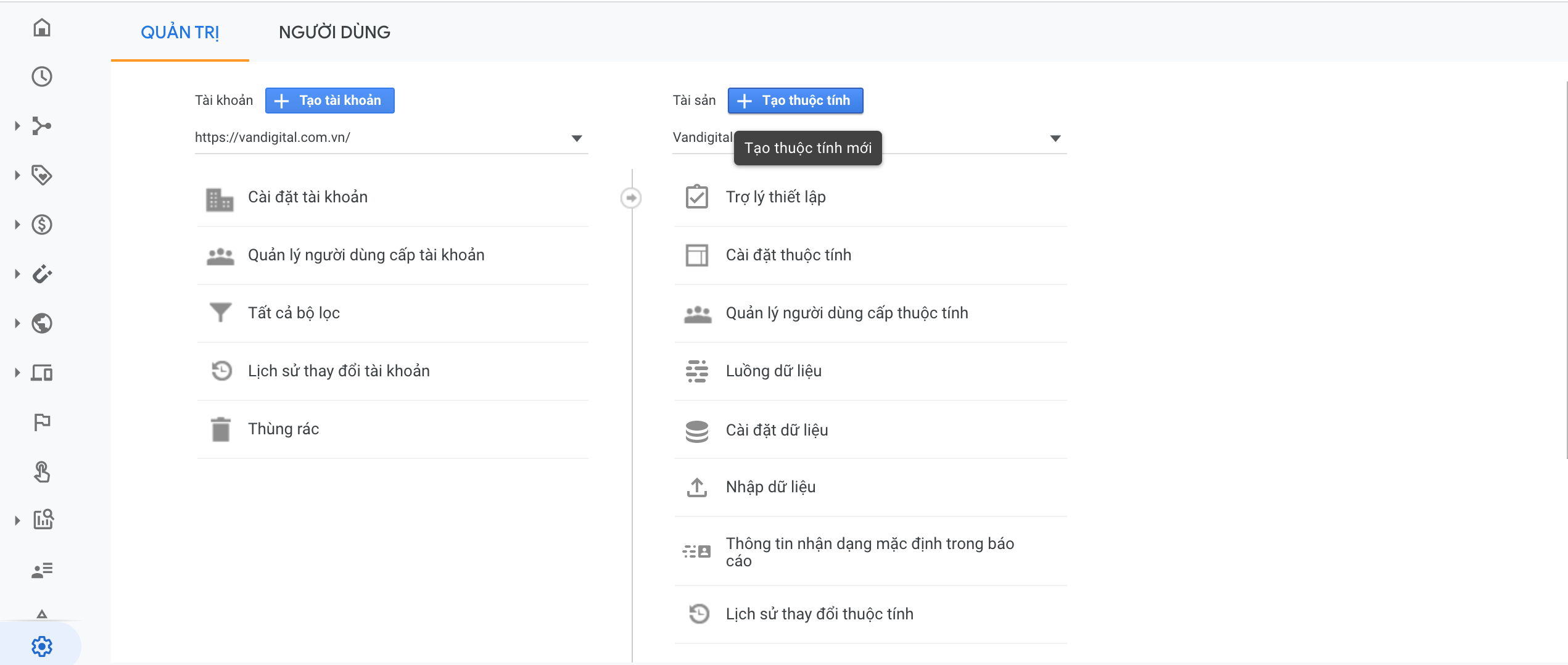
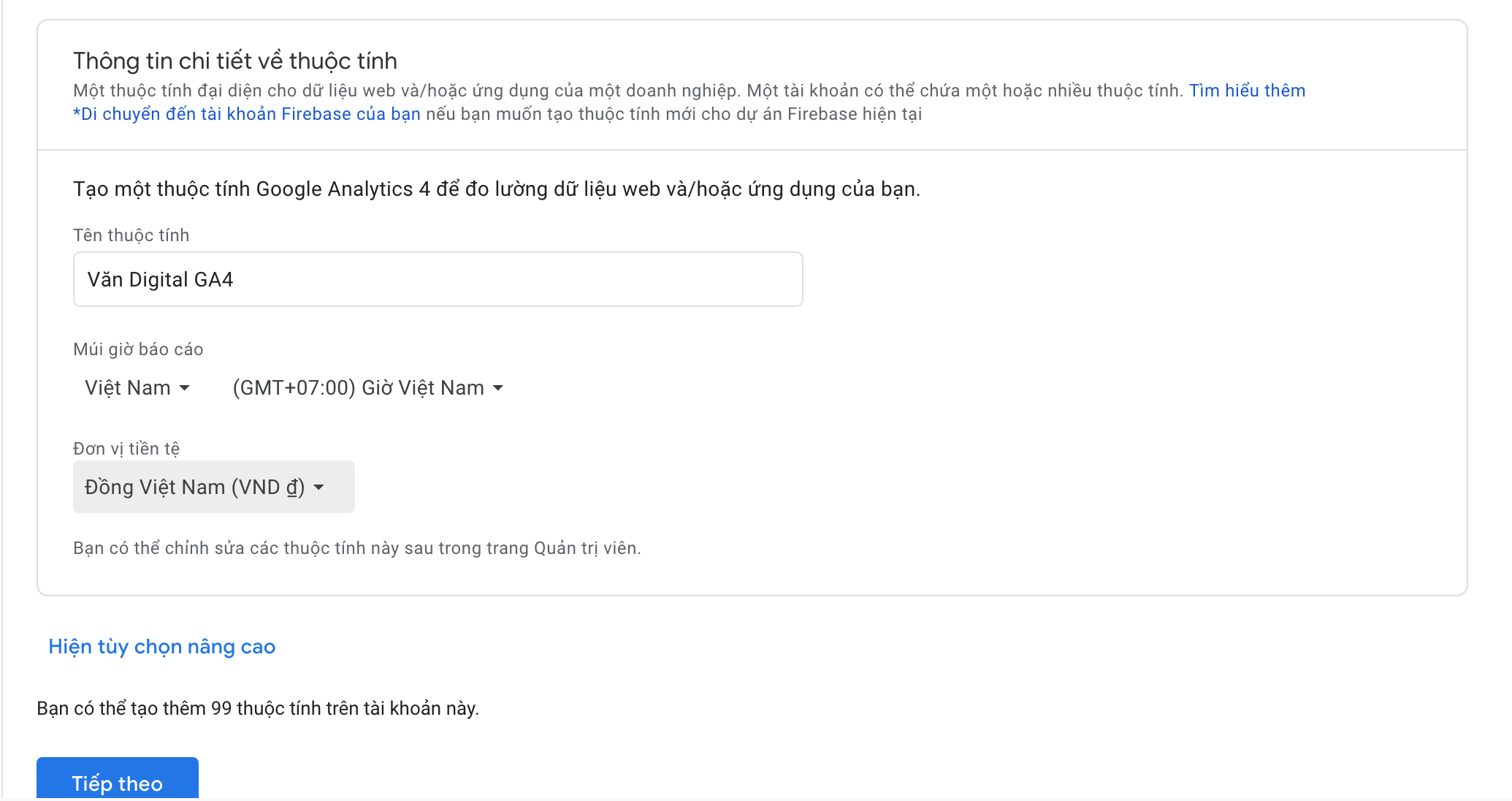
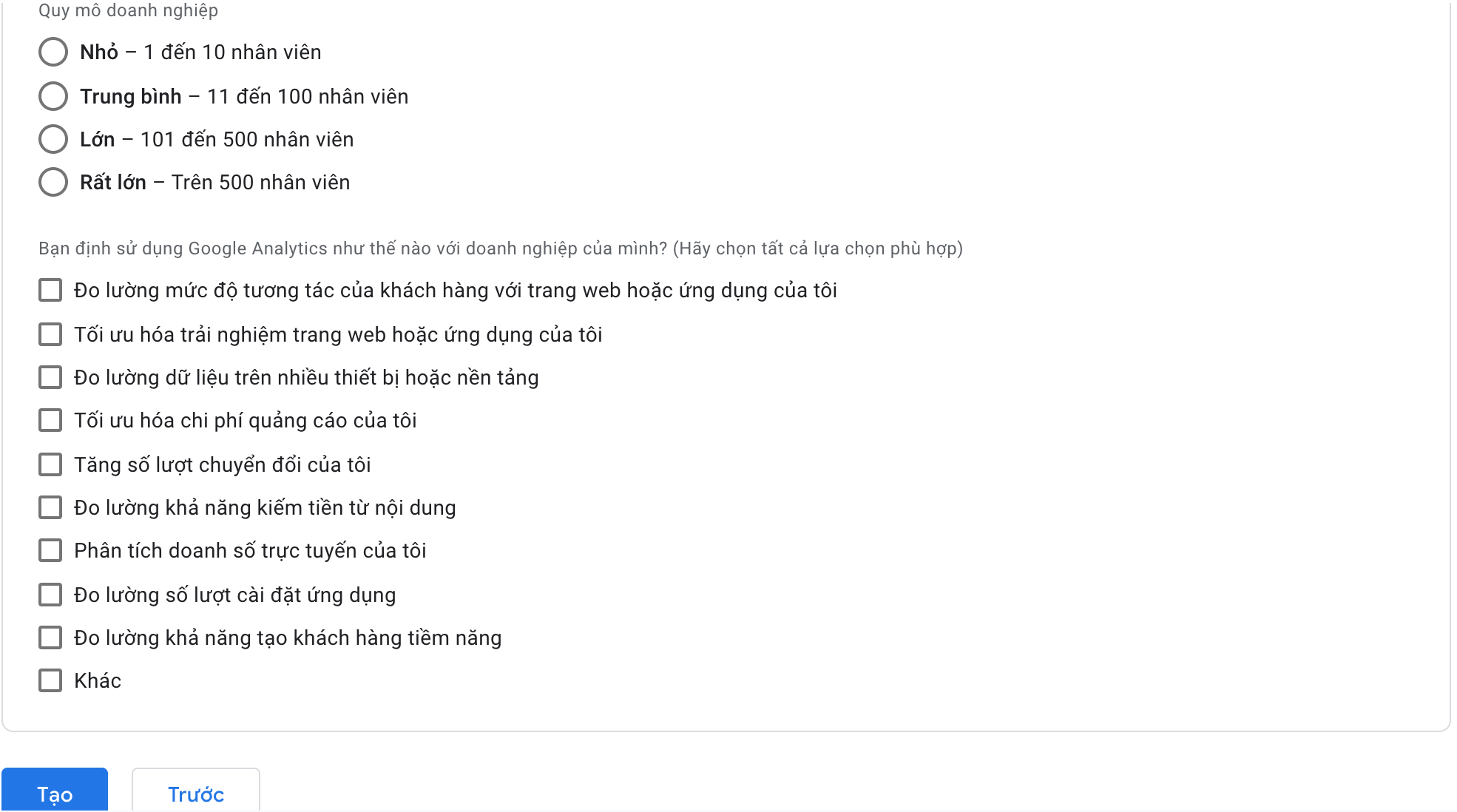
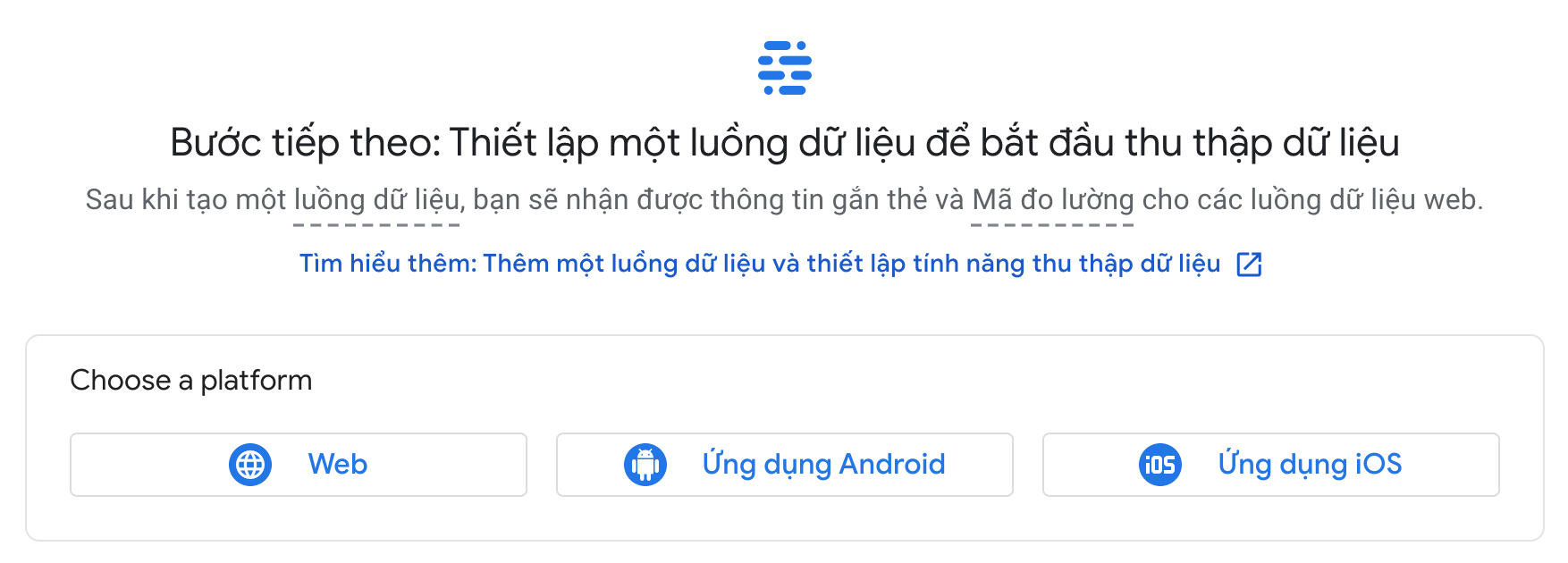
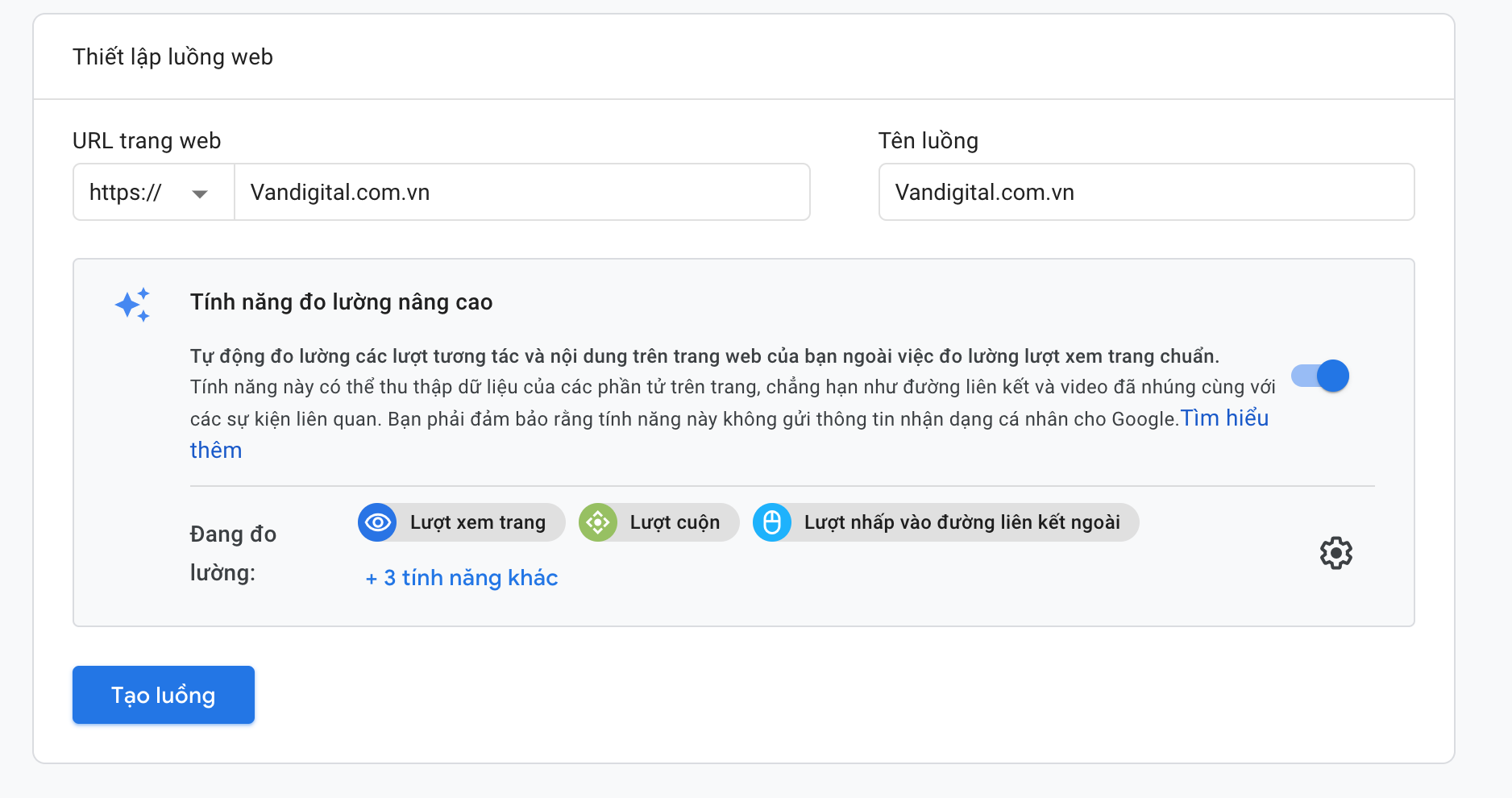
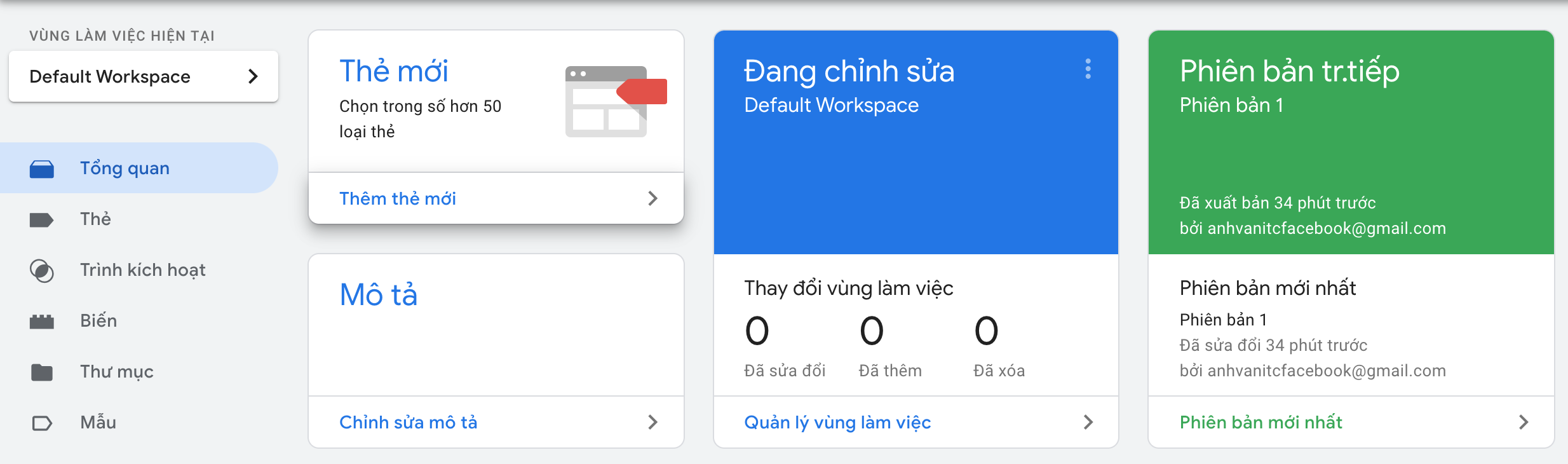
 Bước 2: Chọn cấu hình thẻ:
Bước 2: Chọn cấu hình thẻ: